Vous n'êtes pas identifié(e).
Pages 1
Bonjour,
Depuis quelques semaines, je me suis penché sur le développement HTML/JS dans l'optique de porter le Damage Mod du Tibush sur MSFS.
Le premier avion qui en bénéficiera, sera le Ménestrel.
La plus simple méthode aurait été de modéliser une tablette et d'y adjoindre une $texture de manière à y associer une gauge de type "glass cockpit".
J'ai préféré de essayer de programmer en HTML/JS pour en apprendre un peu plus sur le sujet, et pour être le plus intégré possible dans l'interface de MSFS.
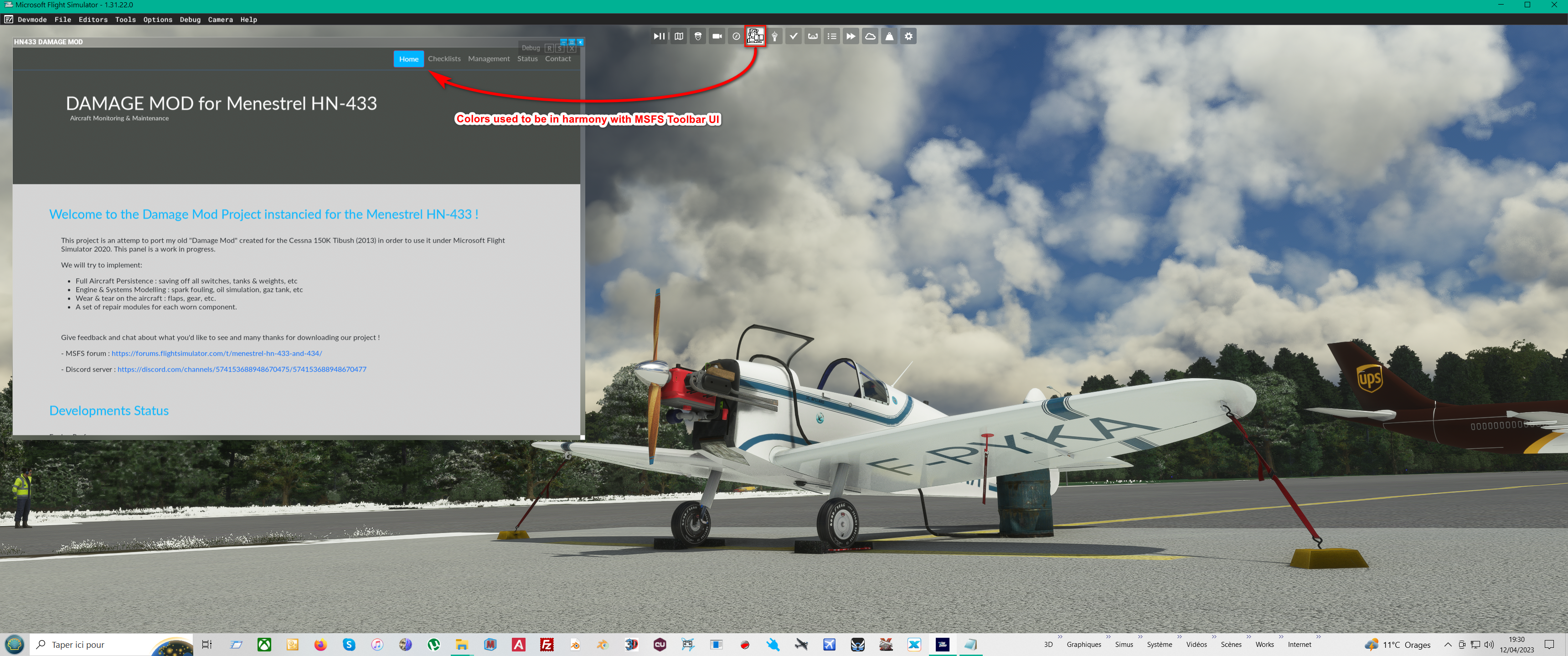
La charte de couleurs reprend les couleurs de base déjà utilisées par MSFS pour ces panels de base dans le menu Toolbar.
Une nouvelle icône a été rajoutée à l'interface de base si le HN-433 est copié dans le Community.
Cette icône permet via 5 menus HTML de faire apparaître différentes fenêtres dans l'interface.
- Checklist a pour fonction d'afficher les diverses checklists de l'avion (en cours)
- Management est prévue pour gérer l'affichage des pièces usées via une image représentant l'avion de dessus (en cours)
- Status permet de suivre les valeurs des diverses variables locales qui sont sauvegardées par un javascript

Divers détails graphiques seront repris dont les décals de décoration du PYKA pour avoir enfin des lignes bleus bien arrondies autour de la verrière (la dernière version était plus proche d'un Picasso que d'une décoration).
Bien sûr ce travail est réalisé dans l'optique d'une réutilisation pour mes avions en cours.
Mais qu'y a-t-il à faire pour en arriver là ?
Comment ajouter une icône au toolbar ?
Je me suis inspiré d'un projet que l'on trouve sur Github et qui se trouve ici: https://github.com
Ce projet est dans la norme des exemples du SDK. Bien lire la doc sur le Github et les fichiers fournis.
- un répertoire ingamepanels-custom qui contient:
- un répertoire Build dans lequel vous allez modifier et compiler votre projet (partie en bleu dans le schéma A plus bas)
- un répertoire InGamePanels et un autre html_ui qui seront à modifier avec le résultat de votre compilation et à utiliser ensuite dans votre projet (partie en rouge dans le schéma A plus bas)
- un layout.json et un manifest.json
- un fichier build.bat qui permet de comprendre comment après la compilation, récupérer le résultat pour l'incorporer dans les deux répertoires précédents.
- un Readme.md (à lire avec Notepad)
- 3 captures d'écran
Dans l'exemple suivant, il est adapté au HN-433. Le terme InGamePanels doit pouvoir aussi être modifier mais comme dans tous les exemples que j'ai pu voir, ce libellé était conservé, j'ai fais de même.
L'icône doit être au format SVG et n'a pas besoin d'être dans un des deux répertoires Sources ou Definitions.
Les valeurs numériques de taille sont celles d'origine.
Je l'ai créé avec Inkscape (freeware), avec une taille de 44x44 pixels, la seule chose à ne pas oublier est de le sauvegarder en mode Optimized SVG.
PS: C'est dans ce fichier que l'on spécifie le nom du fichier HTML qui sera appelé en final par le clic sur l'icône donc il faut éventuellement modifier son nom et ceux du fichier CSS et JS avant de compiler.
Une fois compilé (drag&drop du XML à la racine sur le lien vers fspackagetools, on obtient un répertoire Packages dans lequel on trouvera dans le 3ième niveau un fichier SPB.
C'est ce fichier SPB, compilé qui permet (une fois déplacé dans le répertoire InGamePanels) d'être lu par MSFS et de rajouter l'icône désirée à la toolbar.
Maintenant il ne reste plus, avant de tester qu'à :
- créer votre répertoire final genre frenchvfr-ingamepanels-toolbar par exemple
- copier ce qui se trouve décrit dans le schéma B dans ce répertoire
- copier dans ce répertoire un fichier manifest.json
- créer dans ce répertoire le layout.json pour lister tout ce qu'il y a dans votre projet.
Oui, mais comment cela fonctionne-t il ?
Ce répertoire frenchvfr-ingamepanels-toolbar une fois complété et recopié dans votre Community va être lu par MSFS lors de son lancement.
MSFS va lire le InGamePanels\frenchvfr-ingamepanels-hn433.spb et va comprendre qu'il lui faut ajouter l'icône ICON_TOOLBAR_HN433.svgà la toolbar.
Une fois le vol définit et chargé, si on clic sur cette nouvelle icône, on aura le fichier html_ui\InGamePanels\CustomPanel.html qui sera lu.
Dans ce fichier HTML, la mise en page est assurée par le fichier CSS et des calculs ou des traitements sont réalisés par le javascript JS.
On adaptant la feuille HTML et le javascript on peut faire beaucoup de choses (c'est un sujet à débattre dans un autre post) :
- demander l'affichage d'un ou de plusieurs fichiers disponibles sur Internet, des checklists en PDF par exemple ,
- effectuer des calculs sur des variables locales
- faire des sauvegardes de certaines données entre deux vols ...
Là, il faut bien sûr connaitre le langage HTML5 et le javascript pour continuer ...
Si cela intéresse certains, vous pouvez récupérer l'addon de JayDee (https://fr.flightsim.to/file/8867/ingame-checklist-procedures-mainly-for-vr) qui utilise cet artifice pour afficher des checklists d'avions, checklist qui sont stockées sur un site internet et que la page HTML ne fait qu'appeler ... C'est un très bon exemple pour comprendre le fonctionnement de ce développement et de l'assimiler pour d'autres besoins.
En ce qui me concerne, j'ai préparé plusieurs sous-fichiers HTML qui sont accessibles à partir de ce premier fichier HTML, chaque sous-fichier a un affichage qui lui est propre et qui peut appeler plusieurs fichiers javascript pour les besoins de l'avion. 
Dernière modification par Lagaffe (12/01/2025 19:14)
@+ Didier
W10 Pro 64b Build 22H2 - Boitier HAF 932 - Z390 STRIX-F - 9900K - 2x16 Go - NVidia 3060 Ti 8 Go - Alim Corsair 800W - Ecran 34" - NVidia Studio ready 536.23
P3D v5.4 = http://www.pilote-virtuel.com/img/members/53/P3Dv5HF-Reglages-A.jpg - MSFS Deluxe/STORE - X-Plane 12B
Hors ligne
Merci énormément pour ces éléments, j'ai en tête une simple appli que j'ai envie de faire pour MSFS, je ne sais pas quand est-ce que je me lancerai mais j'éplucherai ton post en détail pour le faire :
Pour info il s'agirait, dans l'idée, d'une fenêtre qui donnerait une CheatSheet des paramètres moteurs indiqués pour l'avion employé... un truc tout bête avec un peu de travail de doc en amont pour remplir la BDD d'infos fiables...
Le jour où j'aurai la foi, et le temps, je me lancerait 
AMD 5900X, GeForce 3080TI, 64Go RAM DDR4, 1To NVME + 2To NVME + 2To HDD
W11 64, HOTAS Thrustmaster Warthog, Yoke TCA Boeing, Honycomb Bravo, Stream deck 5x3 avec Plugin Flight Tracker et Lorby's Axis and Ohs, X-Touch Mini, Winwing PFP7 et PAP3
Microsoft Flight Simulator (standard), PMDG DC-6, 777-300ER et 737-600, Fenix A320
Hors ligne
Merci de ta réponse,
Un genre de truc comme cela  par exemple
par exemple 

Avec les travaux d'hier, j'ai déjà 9 planches différentes: Limitations de l'appareil, Start, Run Up, Take Off, Climb, Cruise, Approach, Landing, Shutdown.
PS: Pour ce post j'ai planché 2h 1/2 pour présenter ceci le plus simplement du monde et après une journée et 136 vues: 1 seule réponse ...
De quoi se poser des questions quant à s'investir pour démocratiser la création sur MSFS.
Dernière modification par Lagaffe (30/12/2024 15:55)
@+ Didier
W10 Pro 64b Build 22H2 - Boitier HAF 932 - Z390 STRIX-F - 9900K - 2x16 Go - NVidia 3060 Ti 8 Go - Alim Corsair 800W - Ecran 34" - NVidia Studio ready 536.23
P3D v5.4 = http://www.pilote-virtuel.com/img/members/53/P3Dv5HF-Reglages-A.jpg - MSFS Deluxe/STORE - X-Plane 12B
Hors ligne
Haha les grands esprits se rencontrent ! Je pensais à quelque chose d'un peu plus rudimentaire et moins complet, mais sinon oui !
PS: Pour ce post j'ai planché 2h 1/2 pour présenter ceci le plus simplement du monde et après une journée et 136 vues: 1 seule réponse ...
De quoi se poser des questions quant à s'investir pour démocratiser la création sur MSFS.
Je comprends ! J'ai vu Pacha Simu de Simvol s'interroger de la même façon sur FB, bon pas pour de la création mais pour de nombreux tuto qu'il fait, et le retour est plus que limité...
Personnellement je suis persuadé que ce temps que tu passe va servir à quelques un, pas forcément rapidement il est vrai, et je trouve ça vraiment précieux. Après, je ne jette pas la pierre en cas de découragement, perso je me suis beaucoup investi au début pour l'aide "aux nouveaux" sur MSFS (plutôt usage et debug, creation je suis novice), mais au bout d'un moment ça lasse et j'avoue être bien plus effacé. Dur de garder la motivation, moi je te dis un énorme merci, et puis le jour où tu en aura marre, ceux qui auraient eu besoin de tes lumières se débrouillerons autrement...
Dernière modification par Anonyme 250916 (14/04/2023 10:16)
AMD 5900X, GeForce 3080TI, 64Go RAM DDR4, 1To NVME + 2To NVME + 2To HDD
W11 64, HOTAS Thrustmaster Warthog, Yoke TCA Boeing, Honycomb Bravo, Stream deck 5x3 avec Plugin Flight Tracker et Lorby's Axis and Ohs, X-Touch Mini, Winwing PFP7 et PAP3
Microsoft Flight Simulator (standard), PMDG DC-6, 777-300ER et 737-600, Fenix A320
Hors ligne
Bonjour Lagaffe,
J'ai lu avec intérêt ton post - qui m'intéresse beaucoup - mais ne voulant pas interférer dans ton développement (post) j'ai pas voulu porter à confusion en postant 
Windows 10 Professional 64 bits - Z490-A PRO (MS-7C75) DDR4 - Intel(R) Core(TM) i3-10100F CPU @ 3.60GHz - CORSAIR Vengeance LPX CMK16GX4M2E3200C 16 Go - NVIDIA GeForce GTX 1060 6GB - Alimentation CORSAIR HX 750 Watt - Boitier BeQuiet! Pure Base 500 DX - Microsoft Flight Simulator 2020 Flight Simulator 2024 Store
Hors ligne
Merci à tous les deux.
Ceci dit, ce travail me permet de mettre par écrit mes trouvailles et donc de pouvoir m'y référer par la suite ... mais je pourrais très bien le faire sur mon propre site et renvoyer les gens là bas.
@+ Didier
W10 Pro 64b Build 22H2 - Boitier HAF 932 - Z390 STRIX-F - 9900K - 2x16 Go - NVidia 3060 Ti 8 Go - Alim Corsair 800W - Ecran 34" - NVidia Studio ready 536.23
P3D v5.4 = http://www.pilote-virtuel.com/img/members/53/P3Dv5HF-Reglages-A.jpg - MSFS Deluxe/STORE - X-Plane 12B
Hors ligne
Bonjour Didier,
Comme Marc et beaucoup d'autres, je suis avec beaucoup d'intéret toutes tes interventions sans forcement me manifester, n'ayant que ma curiosité comme don...
WIN11 - i7-8700 CPU @ 3.20 GHz - 32,0 Go - RTX4070 - MSFS 2024 - 3 écrans de 27" - 3 écrans de 17"
Hors ligne
Bonjour Didier
Je lis aussi avec intérêt mais ça dépasse largement mes compétences. Je ne suis familier ni du langage HTML ni du javascript et mon temps disponible n'a tout juste permis d'attaquer de petites scènes avec des objets génériques.
En tout cas merci du temps passé à nous faire partager tout ça.
I5-14600K 3.5Ghz OC 5.3Ghz, CM MSI PRO B760 M-P, RAM 2x16Go G.Skill DDR5-6000, CG Gigabyte RTX 3060 12GB
Boitier Corsair Frame 4000D, Alim Be quiet 750w, Watercooling MSI MAG CORELIQUID A15 360
Disque M2 990 EVO 1To, SSD 870 EVO 500Go, HDD 1To et 2 To
MSFS 2020 version Store
Hors ligne
Bonjour,
Je suis sur ce sujet depuis Lundi dernier et ma foi, je pense avoir progressé à pas de géant.
Les recherches que j'ai faites m'ont conduits à de la documentation qui m'a bien servi pour comprendre et faire les tests qui on conduits à cette interface fonctionnelle.
Résumé:
La base principale des interfaces graphiques dans MSFS que ce soit les menus GUI (interface homme-machine) ou beaucoup d'instruments dans les avions sont construits en utilisant les outils Web suivants:
- HTML5 : langage de programmation des pages web à base de balises spécifiques (fond) dans sa dernière révision
- CSS3 : langage à base de balises qui permettent de mettre en forme (couleurs, polices, ...) les pages HTML
- Bootstrap : c'est un framework très puissant qui offre des codes CSS et autres pour les pages HTML
- JavaScript : c'est un langage de programmation dédié au web qui permet de faire des calculs, des lectures de variables internes à MSFS et aussi de stocker ces variables.
Bien que j'ai fait du développement Web dans les années 2000, c'était de mémoire du HTML3 tout au plus.
Pour comprendre tout ce que j'ai ingurgité en une semaine, il m'a fallu lire et apprendre en parallèle.
La principale source qui m'a fourni les documents nécessaires est : https://openclassrooms.com/fr/old-courses-pdf
Il s'agit de l'ancienne bibliothèque d'OpenClassrooms qui a été archivée en PDF.
Pour mes tests, j'ai téléchargé les docs suivantes:
Indispensables:
- Apprenez-a-creer-votre-site-web-avec-html5-et-css3.pdf
- Creer-un-menu-horizontal-deroulant-en-css.pdf
- Prenez-en-main-bootstrap.pdf
- Bonnes-pratiques-javascript.pdf
Facultatifs :
- Creez-des-applications-pour-windows-8-en-html-et-javascript.pdf
- Dynamisez-vos-sites-web-avec-javascript.pdf
- Html5-web-workers-le-monde-parallele-du-javascript.pdf
- Le-javascript-moderne.pdf
- Simplifiez-vos-developpements-javascript-avec-jquery.pdf
et en plus "Apprenez-a-programmer-en-python.pdf" pour pouvoir faire quelques développements sur Blender (plugins ou utilitaires).
Ce n'est pas des docs pour Einstein, elles sont abordables et permettent via une progression linéaire de vous familiariser avec les fichiers que vous allez trouver dans les avions/scènes/interface de MSFS.
Pour ce qui est des éditeurs avancé, Notepas et Notepadd++ sont toujours sur mon ordinateur mais depuis que j'ai testé Visual Studio Code (freeware Microsoft) je dois avouer ma foi que c'est très très performant pour le HTML et le JavaScript.
Pour ce qui est des fichiers CSS, j'ai testé et adopté Free CSS Toolbox (version V1.2 plus maintenue de Bluemental.net mais disponible via https://www.snapfiles.com/downloads/csstoolbox/dlcsstoolbox.html)
@+ Didier
W10 Pro 64b Build 22H2 - Boitier HAF 932 - Z390 STRIX-F - 9900K - 2x16 Go - NVidia 3060 Ti 8 Go - Alim Corsair 800W - Ecran 34" - NVidia Studio ready 536.23
P3D v5.4 = http://www.pilote-virtuel.com/img/members/53/P3Dv5HF-Reglages-A.jpg - MSFS Deluxe/STORE - X-Plane 12B
Hors ligne
Bonjour,
C'est très intéressant.
Depuis le temps que je me dis qu'il faudrait étudier le html il faudrait passer à l'acte.
Sauf qu'avec mes difficultés avec de simples travaux comme affecter un effet à un objet, les journées devraient être de 72 heures...

MSI B250M Mortar, I7-7700K, 16Go 2400MHz, MSI RTX 4060 Ti 8Go, be quiet! Dark Rock TF, SSD Samsung 850 EVO, DD WD 1To, Oculus rift



Hors ligne
Si tu as déjà quelques avions un peu sophistiqué et freeware, tu peux parcourir les répertoires html_ui et inGamePanels et jouer avec les fichier HTML que tu y trouveras.
Tu verras ainsi ce que le code fait en termes de visualisations.
Bien sûr les calculs opérés par le JS (Javascript) ne peuvent pas être effectués car tu n'es pas dans MSFS et que la code HTML ne peut pas y accéder, question de chemins relatifs.
@+ Didier
W10 Pro 64b Build 22H2 - Boitier HAF 932 - Z390 STRIX-F - 9900K - 2x16 Go - NVidia 3060 Ti 8 Go - Alim Corsair 800W - Ecran 34" - NVidia Studio ready 536.23
P3D v5.4 = http://www.pilote-virtuel.com/img/members/53/P3Dv5HF-Reglages-A.jpg - MSFS Deluxe/STORE - X-Plane 12B
Hors ligne
J'ai déjà ouvert des fichiers html (pour étudier le code d'une radio portative), ce qui m'a donné envie d'approfondir.
Mais, depuis plusieurs semaines, j'ai un souci "énorme" avec mon N3202 qui fait crasher MSFS dès qu'il est chargé.
Tout le reste est mis de côté jusqu'à ce que je trouve la solution (ou tout refaire depuis zéro..)
MSI B250M Mortar, I7-7700K, 16Go 2400MHz, MSI RTX 4060 Ti 8Go, be quiet! Dark Rock TF, SSD Samsung 850 EVO, DD WD 1To, Oculus rift



Hors ligne
C'et une très belle idée ce projet de porter le Damage Mod.
Je suis impressionné quand Didier dit "Rien de très extraordinaire", car pour moi votre bidule c'est du langage hiéroglyphe 
CM ASUS Rog strix x670E F Gaming, AMD 9 7900 X3D, DDR5. 64GO Corsair Vengeance 6000 CL 30, Nvidia RTX 4090, Windows 11 sur M2 Samsung 9100 Pro, MSFS 2020 (seul) sur nvme M2, écran MSI 40 pouces
Hors ligne
Bonsoir,
Après une semaine de boulot et d'apprentissage sur le sujet, j'ai une version du Damage Mod satisfaisante.
Pour ce qui est des idées qui m'ont permis de mettre en place ce projet, c'est une banale recherche sur Internet qui m'a conduit à une vidéo d'Ez Rider sur la création d'un Tecnam P2006 à jauges analogiques puis en voulant savoir si cet avion était sorti, j'ai trouvé celui de FlightSim Studio et une vidéo qui détaillait le fonctionnement de cet appareil.
Après il a suffit de réfléchir un ou deux jours pour essayer de comprendre comment ils avaient réussi à faire cela.
A force de cogiter, je pense avoir trouvé une solution réalisable pour faire la même chose.
A partir de la toolbar, après un clic sur l'icône "HN433 Damage Mod", une fenêtre au standard MSFS apparait.
Cette fenêtre qui reprend la charte de couleurs de MSFS, comporte 6 boutons en haut à droite de la fenêtre:
- Home : présentation et avancement des divers développements,
- Preflight : donne accès à un avion schématique et un parcours à réaliser pour tester des points essentiels
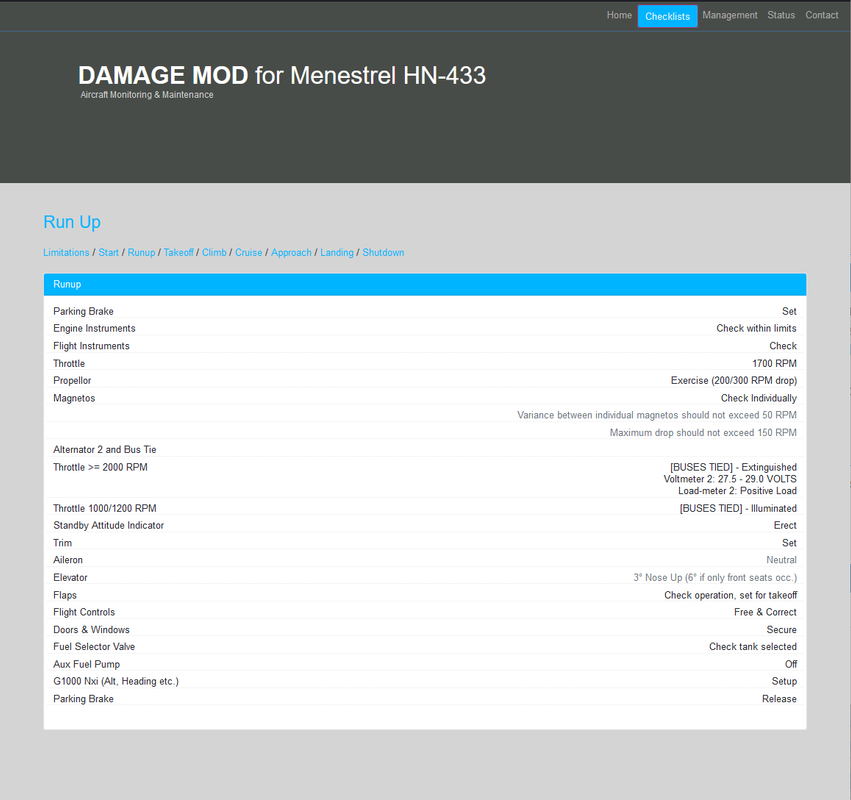
- Checklists:
- Spécifications: caractéristiques de l'avion (moteur, vitesses à respecter, poids, essence embarquée)
- Start: procédures avant, pendant et juste après le démarrage moteur,
- Runup: procédures avant de rouler,
- Take off: procédures pour le décollage,
- Climb: procédures pendant la montée en altitude,
- Cruise: procédures pendant le vol en croisière,
- Approach; procédures juste avant l'approche du terrain,
- Landing: procédures à l’atterrissage,
- Shutdown: procédures pour l'arrêt du moteur,
- Management: donne accès à un avion schématique pour visualiser et réparer les ponts en usure hors normes
- Status: récapitulatif des variables sauvegardées entre deux vols,
- Contact: site internet et adresse e-mail de French-VFR
Une grande partie est complètement réalisée (1.8 Mo de feuilles HTML et de javascript), mais il reste encore pas mal de travail sur les gros ensembles que sont la Preflight et le Management (l'essentiel du Damage Mod).
Pour la Preflight, j'ai encore à réfléchir sur le comment mais j'ai quelques idées :
- des zones cliquables autour de l'avion suivant le chemin habituel,
- un clic sur la zone devrait activer une caméra pré-déterminée qui amènera le point de vue à l'endroit souhaité (gros boulot),
- un clic sur chaque zone à vérifier déclenchera une animation ou un changement d'état visuel (encore un peu de taf),
- retour dans le VC pour continuer.
Pour la partie Management ou Repairs Management, la prévision:
- un avion schématique vu de dessus,
- des zones pointant vers les parties usées de l'avion avec un "slider" monitoré par une variable locale et donnant le degré d'usure et un bouton pour pouvoir réinitialiser la variable locale et réparer la partie endommagée,
Pour ce qui est des sliders, et du bouton cliquable, en cherchant dans la documentation que j'ai listé plus haut j'ai trouvé le code à insérer donc pour cela c'est OK.
Demain, j'essayerais de réaliser ces 2 PNG qui serviront de base graphique sur lesquelles les zones cliquables seront dessinées en HTML/JS.
En recomposant une image avec plusieurs fenêtres, voici ce que cela donne (bien sûr, on ne peut avoir qu'une fenêtre du Damage Mod à un instant donné):
[img align=c]https://i.postimg.cc/YrnhrYks/Damage-mod-for-HN-433-ter.png[/img]
@+ Didier
W10 Pro 64b Build 22H2 - Boitier HAF 932 - Z390 STRIX-F - 9900K - 2x16 Go - NVidia 3060 Ti 8 Go - Alim Corsair 800W - Ecran 34" - NVidia Studio ready 536.23
P3D v5.4 = http://www.pilote-virtuel.com/img/members/53/P3Dv5HF-Reglages-A.jpg - MSFS Deluxe/STORE - X-Plane 12B
Hors ligne
C'et une très belle idée ce projet de porter le Damage Mod.
Je suis impressionné quand Didier dit "Rien de très extraordinaire", car pour moi votre bidule c'est du langage hiéroglyphe
Et encore les hiéroglyphes c'est petit à côté  =WO
=WO
Mais le projet, comme tu dis, est super.
Il ne faut surtout pas mettre les cons en orbite car on ne verrait plus les étoiles 
Amicalement Gérard
RYZEN 7 9800 X3D RAM 64go DDR5 6400 CG RTX 5080 RTX 16 Go. Alim Corsair 1200W 2 X SSD NVMe 2To + 2X1To SSD STOCKAGE. W11 Hotas Warthog. MS20 DVD MS24 STORE
Hors ligne
Ma base de réflexion est le Tecnam 2006T de FlightSim Studio.
Ils ont mis beaucoup de documentation sur leur site et il y a pas mal de vidéo qui montrent dynamiquement le fonctionnement de leur interface.
En étudiant tout cela, j'ai compris à presque 90% la façon dont ils procèdent.
Maintenant que j'ai fais un synoptique de leur façon d'aborder les problèmes, je pense pouvoir le réaliser sans doute pas aussi efficacement mais j'ai suffisamment décomposé la problématique en petits éléments qui sont facilement solubles (la culture de l'ancien ingénieur qui revient).
Pour l'interface avec la toolbar: c'est déjà à 100% fonctionnel.
Pour l'enchainement des diverses pages qui présentent les rubriques et les checklists, c'est aussi fait à 100% (quelques détails cosmétiques à régler).
Dans le temps, j'ai fait du dév. HTML/CSS pour mon Entreprise et de manière autodidacte. Je viens de passer 2 jours à parfaire mes connaissances et j'ai appris 3 fois plus en deux jours que pendant tout ce que j'ai passé au travail: sans doute la motivation ;-)
Il est vrai que les outils dont on dispose maintenant non pas de rapport avec ceux que j'avais en 2000-2005. A l'époque je travaillais avec Vi ou Emacs maintenant on a des outils comme :
- Visual Studio Code (free de Microsoft) avec pleins de plugins qui permettent d'avancer 100 fois plus vite (complétion du code, indentation automatique, vérification de la syntaxe javascript, etc),
- Sublime Test; un éditeur free hyper performant,
- le navigateur Google Chrome avec son débuger intégré hyper-efficace,
- Free CSS Toolbox pour écrire les fichiers CSS (fingers in the noose)
- des tonnes de vidéos Youtube : WeFormYou: chaine française mais très instructive qui m'a permis de faire des pas de géant depuis deux jours.
Pour l'adaptation du Damage Mod en lui même, j'ai résolu le souci technique HTML pour un élément: affecter une barre de progression graphique en relation avec la valeur du degré d'usure et un bouton pour remettre le tout à 100%.
Il faut maintenant re-programmer ce que j'ai écris pour éviter de le multiplier bêtement par 12. Je vais factoriser le développement actuel pour pouvoir l'instancier par appel d'une variable: engine, flaps Left, Oil, Fuel, rudder, aileron Right, etc donc en termes de bilan c'est 50% d'effectué.
Je vais tenter de faire une petite vidéo d'ici Vendredi pour présenter la chose.
Pour la pré-flight, c'est la partie Caméra qui est la plus difficile: il va falloir créer les caméra dans le camera.cfg, et ensuite dans le modèle 3D crée les animations factices puis coder ces animations pour les relier avec l'interface. Disons 25% effectués soit l'analyse fonctionnelle uniquement.
En fait, j'aborde cela comme un souci technique que l'on me posait avant en Entreprise:
- s'imprégner du problème pour bien l'assimiler,
- voir et chercher si d'autres ont déjà trouvé une solution (ne jamais ré-inventer la roue, ce n'est pas productif)
- analyser ces solutions trouvées pour isoler le fil conducteur,
- voir comment ces solutions peuvent être adaptées au souci à résoudre,
- puis se remonter les manches pour terminer la résolution ... et faire les tests !
Néanmoins, je continue encore deux jours et après c'est repos pendant 15j pour un petit voyage dans la "Belle Province" pour rendre visite à ma fille.
Je n'ai pas pris de congés pendant plus d'un an et demi et j'ai besoin de changer d'air  sans parler des 2 ans de covid qui nous ont coincés en France.
sans parler des 2 ans de covid qui nous ont coincés en France.
@+ Didier
W10 Pro 64b Build 22H2 - Boitier HAF 932 - Z390 STRIX-F - 9900K - 2x16 Go - NVidia 3060 Ti 8 Go - Alim Corsair 800W - Ecran 34" - NVidia Studio ready 536.23
P3D v5.4 = http://www.pilote-virtuel.com/img/members/53/P3Dv5HF-Reglages-A.jpg - MSFS Deluxe/STORE - X-Plane 12B
Hors ligne
Bonjour,
Après avoir visionné quelques vidéos sur le html/css/js, j'ai voulu télécharger les pdf, mais le site https://openclassrooms.com/fr/old-courses-pdf ne les propose plus. 
Une autre question que je me pose : il semble y avoir une différence dans l'écriture de ces fichiers entre un site web et MSFS.
(au moins dans l'en-tête du fichier html).
Je n'ai pas trouvé de tuto vidéo sur la création de ces fichiers pour MSFS.
Dernière modification par D5Turbi (30/12/2024 08:26)
MSI B250M Mortar, I7-7700K, 16Go 2400MHz, MSI RTX 4060 Ti 8Go, be quiet! Dark Rock TF, SSD Samsung 850 EVO, DD WD 1To, Oculus rift



Hors ligne
Bonjour,
Les tutoriels de l'ancien Site du Zéro peuvent être trouvés ici en html : http://sdz.tdct.org/ et là en pdf : https://github.com/djantche/site-du-zero-old-pdf
Bon apprentissage ! 
Hors ligne
Merci Squirrel.
Pour l'instant, les neurones font encore des noeuds... 
MSI B250M Mortar, I7-7700K, 16Go 2400MHz, MSI RTX 4060 Ti 8Go, be quiet! Dark Rock TF, SSD Samsung 850 EVO, DD WD 1To, Oculus rift



Hors ligne
Pages 1